Todos eles de fácil adição e visuais que podem combinar com o template do seu blog.
Veja demo de cada um clicando em result do Box de códigos correspondente.
Como adicionar em seu blog
Copie o código HTML no Box de códigos e faça os mesmos procedimentos de adicionar um gadget se não sabe aprenda AQUI.
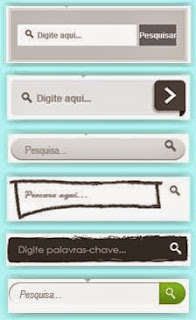
Caixa de pesquisa para Blogger I
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD-dG-JcWnTDQaRhnN5dZRKxmBk3_u4xwpz3VZOT3EBRhK7axoBtVZxtAvAQPbEnc64bUvCj8XTKYmBTqXiAWR9XgFHAf2HqX5-YURrgIBmeAW8BjdJKMVthF4ozFwn6T6QdqSLvBhR1om/s15-no/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Digite aqui..." />
<input id="button-submit" type="submit" value="Pesquisar" />
</form>
Caixa de pesquisa para Blogger I
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD-dG-JcWnTDQaRhnN5dZRKxmBk3_u4xwpz3VZOT3EBRhK7axoBtVZxtAvAQPbEnc64bUvCj8XTKYmBTqXiAWR9XgFHAf2HqX5-YURrgIBmeAW8BjdJKMVthF4ozFwn6T6QdqSLvBhR1om/s15-no/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Digite aqui..." />
<input id="button-submit" type="submit" value="Pesquisar" />
</form>
Caixa de pesquisa para Blogger II
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD-dG-JcWnTDQaRhnN5dZRKxmBk3_u4xwpz3VZOT3EBRhK7axoBtVZxtAvAQPbEnc64bUvCj8XTKYmBTqXiAWR9XgFHAf2HqX5-YURrgIBmeAW8BjdJKMVthF4ozFwn6T6QdqSLvBhR1om/s15-no/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgslvK-9tfu7c5-xgypf61lAh35MKO0yurqxFP31X8uFN3qPM-ePpBh3HSKh3WbNBb04E3i-IrNaxkpd9iqHdZDAWe43p-oqITJfSFOKIVy0JimNDA9R1AKIdV2iPzn2db4VN50yrx-Aknt/w43-h45-no/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Digite aqui..." />
<input id="button-submit" type="submit" value=" "/>
</form>Caixa de pesquisa para Blogger III
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZF4-NvcRAoD3DD7TfLfDNonMVfBzNEqXozYrlal4-15yDttWyPuxLiShYY_ddLGTM1PPiWBOLoGVZM-h6HPtIVk2Z0oYnNsT4o251X0jD5Iu-Ks6aQu6uzGV0adFXVOGpCpRrMfNQurFm/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD-dG-JcWnTDQaRhnN5dZRKxmBk3_u4xwpz3VZOT3EBRhK7axoBtVZxtAvAQPbEnc64bUvCj8XTKYmBTqXiAWR9XgFHAf2HqX5-YURrgIBmeAW8BjdJKMVthF4ozFwn6T6QdqSLvBhR1om/s15-no/search-dark.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg7-wi8_WvpiCeGGKLJQVs8HPVHoCUv8hw0n0aZ1qcBBvdouWFsh2zGYab1w5S2ZfRcEVk5zM-iPe93zkmfvF6BbWV5YkjX2UyMSvdU1Hd6sIUfyUs5dE_QkhNllDh-sdctX6gqg6albja/w21-h22-no/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg7-wi8_WvpiCeGGKLJQVs8HPVHoCUv8hw0n0aZ1qcBBvdouWFsh2zGYab1w5S2ZfRcEVk5zM-iPe93zkmfvF6BbWV5YkjX2UyMSvdU1Hd6sIUfyUs5dE_QkhNllDh-sdctX6gqg6albja/w21-h22-no/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Pesquisa..." />
<input id="button-submit" type="submit" value="" />
</form>Caixa de pesquisa para Blogger IV
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzZtnnxBhxL0mayZFOE8fk1jXCCbjyScpUgGUj7RBNIuE0TSDL9PVgdBbJgH50blxdyyANQGWoyLvW71DnzCwLO3OqqW65k8ht4b3quWlFfinfnMDYC5MNeQLzwcnz6RnCiwSs6DwA5NFl/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4K8Ucx0uKVH0iSO2p0Pp-8U6REkmDpvnxKDp-_nPCfXcRs7nM6GO-CbyCuBpKBfGbvWDuX5KfGtjXNrZ1ApajT8JpbEJJKN3bX5gl6-Wkd5vZfmIN4WhMWo1l5S1ZEJPNkZk9AlX92_TY/w30-h25-no/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRUyyD_zEyJFqkwb6lyRkkoHRMe70k8UYu-Cq0ERCfT-GMe6H15oHc_Iwo02KLjdcn2sFfjR2yTiSRM5-1OZtKKunBVKVJiiTHsOM42RErHw04fCO5daf3hniC706j7msN6V0iVZc_xe9l/w30-h25-no/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Pesquisa..." />
<input id="button-submit" type="submit" value="" />
</form>
Caixa de pesquisa para Blogger V
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdxq0NNBo40W8eB2HQ8athFxiUBub8o7tdAk6AHVlJURgYvJ4HHP0AQxQBgctMMvhasfJLAFSpJCrLkuqmBXkzq4RYkY4Hq2dnxuAalNH0sJfbo_OYEUH91I9B3bwJWDJpV9mbkcb3zPhp/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD-dG-JcWnTDQaRhnN5dZRKxmBk3_u4xwpz3VZOT3EBRhK7axoBtVZxtAvAQPbEnc64bUvCj8XTKYmBTqXiAWR9XgFHAf2HqX5-YURrgIBmeAW8BjdJKMVthF4ozFwn6T6QdqSLvBhR1om/s15-no/search-dark.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFXpZyygW_Hhw0yW_wg7i2Jd_TOHdoSTsZI2rcE5oQnha2xBEYlP_QzrDrdQY2KvbbJCr2x_69NR4VtnjxUTqK1iDw9PwukXioixd6XadGJoktYCnjRfhe7w6wKHT08Th8ekCuwNp4Qd3Q/w19-h26-no/magnifier-hover+(1).png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFXpZyygW_Hhw0yW_wg7i2Jd_TOHdoSTsZI2rcE5oQnha2xBEYlP_QzrDrdQY2KvbbJCr2x_69NR4VtnjxUTqK1iDw9PwukXioixd6XadGJoktYCnjRfhe7w6wKHT08Th8ekCuwNp4Qd3Q/w19-h26-no/magnifier-hover+(1).png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Procure aqui..." />
<input id="button-submit" type="submit" value="" />
</form>Caixa de pesquisa para Blogger VI
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuoqrKIs_gba5kPKv4DE-KaK0H4QPFCgLItN1pU9VErHu9XQ1vMqVfYY0UfUYKFs83-eQIRcw6gO_OCYLOzb5UvEE80Fwdiu1AVgKF3rCFLBpyzwTHYF-DDHoAE0A8OB79rsB7kYOn8e23/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvyb3I_-g0tptBYCA-qXX2Bq7UZF1XCtVh2wCJZyTYmKphbAJplA7UvwXU_iVrFQeBB5X5Wlt0cgrEu-IACQ5p-FSh1hTLsDNfGiSMPJvZJWh9Sb7OnEAvzPyu3_QsO-J3mY0gJ9eQKCgF/w40-h50-no/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvyb3I_-g0tptBYCA-qXX2Bq7UZF1XCtVh2wCJZyTYmKphbAJplA7UvwXU_iVrFQeBB5X5Wlt0cgrEu-IACQ5p-FSh1hTLsDNfGiSMPJvZJWh9Sb7OnEAvzPyu3_QsO-J3mY0gJ9eQKCgF/w40-h50-no/search-icon.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="12" placeholder="Digite palavras-chave..." />
<input id="button-submit" type="submit" value=" "/>
</form>Bem pessoal isto é tudo.



Nenhum comentário:
Postar um comentário